本文只是本人对当前完成进度的一个总结,如有缺漏或误点,非常欢迎您通过下方评论指出。感谢开路人ansen,提供了很多参考信息。开发环境是MyEclipse8.0(Win8.1下)。点击获取安装包(内有MyEclipse8.0安装包及如何破解提示;同时有mysql-5.5.19-32位安装程序),访问密码a690。
基于当前的考勤系统网站点的实现,跟大家介绍一下(1)大概的MVC设计模式,以及可以如何遵照这种模式搭建自己的考勤系统网站;此外,会介绍一下(2)站点下如何指定路径引用资源(包括最主要的jsp文件以及少部分的image和css文件);通过(3)几种跳转方式的实现引入Get/Post请求方式的介绍;最后,通过(4)分析web.xml配置文件来介绍有关通过url来制定Servlet控制器进行处理的匹配问题。
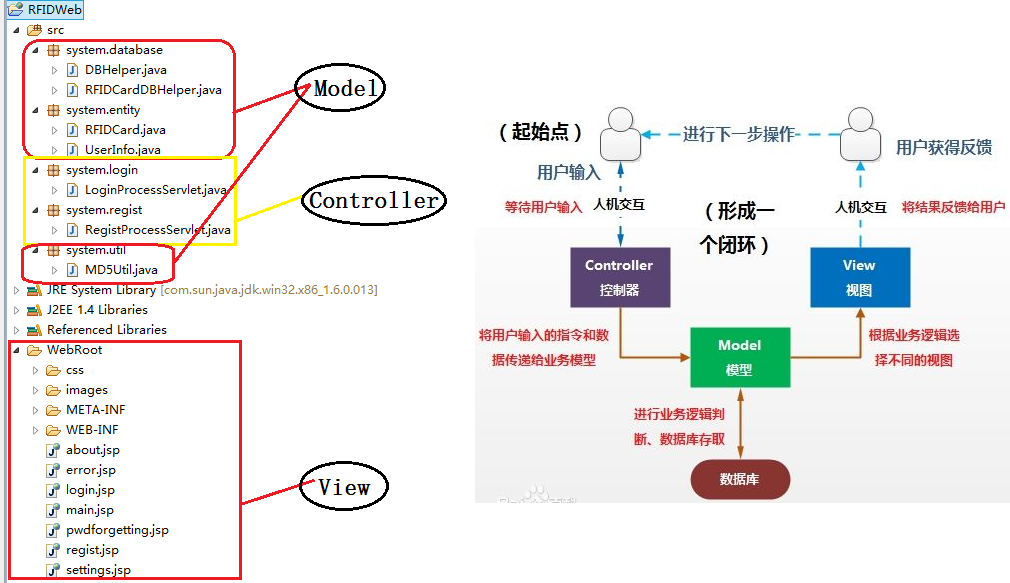
MVC与网站框架(部分参考百度百科)

上述图片显示了整个工程框架信息:
1. Model(模型)表示应用程序核心,包括一系列的java类,有system.database包中与数据库操作相关的数据库辅助类;system.entity中的数据实体类,主要是将数据库中的记录封装成实体(RFIDCard保存数据库单条记录,方便数据传送);以及system.util中需要使用的工具类(MD5Util用于对密码进行MD5的加密)。Model是应用中用于处理应用程序数据逻辑的部分,这里主要就是与数据库操作相关的java类。
2. View(视图)用来显示数据,这里强调的是数据库记录,所有的jsp文件均属于这个范畴。工程中主要就涉及table的数据展示,表单内容的设计;辅佐上CSS对页面布局进行控制,JavaScript对表单内容进行验证或者响应某些外部事件(如鼠标点击等)。View是应用中处理数据显示的部分。WebRoot是整个网站的根目录,css目录中保存站点使用的外部样式文件,images则保存需要用到的图片文件。
3. Controller(控制器)用于处理输入,包括对数据库记录的增删改查,进一步进行相关的表单验证任务,包括登陆身份的验证,根据验证结果进行转发,实现页面间跳转。Controller是应用中处理用户交互的部分,负责从视图读取数据,调用模型里的功能函数,验证用户输入。这里的两个Servlet,LoginProcessServlet处理login.jsp登陆界面提交的表单数据,通过查询数据库,验证用户身份,从而决定转发到主界面还是退回到登录界面重新登陆;RegistProcessServlet则处理regist.jsp注册界面传送的数据,往数据库中插入注册信息,根据插入结果返回注册成功与否的提示信息。
小结一下,使用MVC分层主要是有助于管理复杂一点的应用,因为您可以在一个时间内专门关注一个方面(例如,您可以在不依赖业务逻辑的情况下专注于视图设计)。MVC分层同时也简化了分组开发,不同的开发人员可同时开发视图、控制器逻辑和业务逻辑。
假如,您还没有搭建好自己的框架,或者觉得自己的框架有点混乱,建议您可以按照这种思路开始或者进行二次修改。
资源路径怎么写
当你需要插入一张图片,你把指定的图片放在了工程目录下,但是你却为src要怎么写犯困了,调整了很久,预览界面却还是一个碎了的图片,心都碎了。当你需要为表单填写一个action,你想让当前页面跳转到指定页面,却发现怎么也跳不过去…这些,都涉及到我们站点中的资源路径如何正确书写的问题。承接上文对WebRoot网站根目录文件系统的分析,我们根据上图给出的工程框架来进一步介绍一下有关资源路径书写的问题。
1
2
3<td align="center">
<img alt="注册会员" src="./images/login/regist.jpg" width="72px"; onclick="register();">
</td>
上述代码实现在login.jsp登陆界面中显示images/login/regist.jpg图片(如上图)。login.jsp文件与images文件夹在均在WebRoot网站根目录的一层目录下。属于同层目录,所以,我们通过 ./表示login.jsp所在的当前目录,然后通过./images进入我们站点存放所有图片的文件夹。因为我们的注册会员图标存放在该文件夹下的login/登陆使用的图片目录下,所有最终通过./images/login/regist.jpg获取到指定的图片。1
<link type="text/css" rel="stylesheet" href="./css/mystyle.css" >
同样的,在login.jsp文件,我们可以通过./css访问保存在css目录下的mystyle.css样式表。1
2<a href="./about.jsp" >相关服务条款</a>和
<a href="./privace.jsp" >隐私政策</a>
类似的,我们在jsp文件中要访问其他的jsp文件,比如超链接,只需要通过./xxxx.jsp即可访问。
也许你已经发现了,这里把所有的jsp文件放在站点根目录下,与images以及css文件夹同层,这样的话,jsp文件中的资源路径就比较容易书写。这里说的容易,主要是避免复杂的路径跳转。比如,如果你需要访问当前jsp文件上层目录下的images文件夹下的图片资源,这样要怎么办呢?
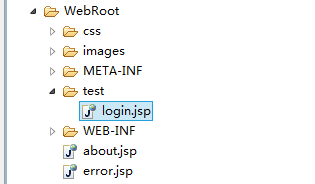
我们在WebRoot站点根目录先新建一个test文件夹,把login.jsp登录界面扔到test/下,显然,这时候如果按照原先的路径肯定无法正确引用。1
2
3
4
5
6
7
8<link type="text/css" rel="stylesheet" href="../css/mystyle.css" >
<td align="center">
<img alt="注册会员" src="../images/login/regist.jpg" width="72px"; onclick="register();">
</td>
<a href="../about.jsp" >相关服务条款</a>和
<a href="../privace.jsp" >隐私政策</a>
这个时候,就需要按照上述的方式进行引用了,通过../退回到父目录,及test所在的目录,跟其他jsp文件、images文件夹还有css文件夹同级,这样,就可以按照上面提到的方式进行引用。
设想一下更复杂的情况,假如要退两层回到根目录呢?还是洗洗睡了,没必要折腾这个,只会让自己没事找事。所以,如何部署我们的站点,尽量让自己在资源引用上省事还是挺重要的。建议尽量不要出现超过一层的回退情况,只要放置资源的时候注意一下,就能轻松解决这个问题。
页面跳转与Get/Post请求方式
首先,介绍一下几种常见的跳转方式(这一块还涉及转发与重定向的区别,作为入门可以不深入理解,有兴趣的同学可以上网搜一下)。
1. 超链接1
<a href="./about.jsp" >相关服务条款</a>
href属性指定超链接跳转页面的url。
2. 表单提交1
2
3<form id="form" action="./regist.do" method="post">
......
</form>
通过action指定表单提交对象,method可以指定Get或者Post两种提交方式。
3. JSP forward1
<jsp:forward page="main.jsp?cardId=12353022&username=Durant35" ></jsp:forward>
page属性指定跳转页面url。
4. Javascript location.href1
2
3
4
5<script type="text/javascript">
setTimeout(function(){
location.href = "main.jsp?cardId=<%= cardId %>&username=<%= username %>";
}, 1500);
</script>
loation.href设置跳转页面url,通过url?key1=value1&key2=value2….附上传递的参数,这种方式属于get请求方式。此外,这里通过setTimeout实现延时跳转,延时时间为1500ms。
5. Servlet的forward1
2
3
4
5
6
7protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
....
request.setAttribute("username", username);
request.setAttribute("cardId", cardId);
request.getRequestDispatcher("./login.jsp").forward(request, response);
}
在Servlet中可以通过上述方式进行转发,比如根据条件满足情况跳转到不同的页面。另外,可以通过setAttribute(key, value)以键值对的方式把数据传递到目标界面,在目标界面中可以通过getAttribute(key)获取参数值。
上述就是几种常见的页面跳转的方式,足够应付本项目的功能需求。接下来介绍一下Get/Post两种请求方式的一些注意点。首先要从http协议的请求数据包说起(大致如下)。1
2
3
4
5
6
7
8请求行: 请求方式(GET/POST) 请求资源url 版本号HTTP 1.0/1.1
若干消息头:
Cookies:xxx
Content-type:xxx
.....
空行:
实体内容:
.....
常见的Get方式有表单默认的提交方式;在浏览器地址栏直接输入网址回车后的提交方式;通过超链接访问的提交方式。Post方式则主要只有设置表单method=”post”后表单的提交方式。二者的主要区别在于Get方式会在地址栏显示请求数据参数,浏览器会缓存Get数据,相比之下,Post方式请求参数不会再地址栏显示,参数存放在实体内容中,可以向服务器提交较大数据量的参数,而且安全性比Get高,Get方式主要用于向服务器获取资源。
读懂web.xml配置文件
到这里,基本上可以开始搭建项目要求的网站,不过,这里还需要强调一点web.xml站点配置文件的内容。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39<?xml version="1.0" encoding="UTF-8"?>
<web-app
version="2.4"
xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd" >
<!-- 默认home page -->
<welcome-file-list>
<welcome-file>login.jsp</welcome-file>
</welcome-file-list>
<!-- 配置Servlet与其匹配的URL -->
<servlet>
<servlet-name>LoginProcess</servlet-name>
<servlet-class>system.login.LoginProcessServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>LoginProcess</servlet-name>
<url-pattern>/login.do</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>RegistProcess</servlet-name>
<servlet-class>system.regist.RegistProcessServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>RegistProcess</servlet-name>
<url-pattern>/regist.do</url-pattern>
</servlet-mapping>
<error-page>
<error-code>404</error-code>
<location>/error.jsp</location>
</error-page>
</web-app>
<welcome-file-list>配置的是站点的默认主页,也就是http://IP:port/AppName/对应的网页。其中AppName一般与你的工程名称一致,默认的主页都是index.jsp,这是MyEclipse为您自动生成的,我这里修改为login.jsp登录界面。
另外一个就是<error-page>错误页面配置,根据不同的error-code错误码,匹配相应的页面。这里通过配置404错误页面,当url标识的请求资源不存在时就会显示error.jsp页面。错误码这一块在http协议中提及,除了404,像常见的405禁止访问,500服务器崩溃等,都可以指定一个自定义的页面,这样就可以在错误发生的时候控制显示给用户的页面信息,而不是未知的系统提供的一大堆错误信息。404公益主要就是这方面的应用。
最后,要讲的一个也是比较重要的,就是关于url与我们Servlet控制器如何对应的问题。当服务器得到一个请求资源url的时候,她首先查看WebRoot目录下有没有对应的资源,如果没有找到对应项,接着通过web.xml配置文件中1
2
3<form id="form_login" action="./login.do" method="post">
...
</form>
在登录界面,当用户填写完登陆信息,准备登陆时,我们需要将表单数据提交给LoginProcessServlet这个处理器进行处理,确定用户是否能够登陆我们的主界面(具体信息可以参见第一部分网站框架的介绍)。这里的ation=”./login.do”其实就是http://IP:port/AppName/login.do,AppName后的url部分就是请求资源url。然后,服务器通过寻找login.do这个url-pattern对应的
注意: <servlet-class>必须是完整的包名.类名。<url-pattern>一般为精确匹配,前面带/表示前缀匹配,没有/则表示后缀匹配;也可以通过通配符*实现模糊匹配,类似于*.do。
总结
本文主要介绍了一些基本的,项目中会用到的一些东西,大到如框架,小到如web.xml配置文件。希望通过本文,能够让你对整个项目框架以及各部分轮廓有更加清晰的认识。那么,接下来,您需要做的就是,照着心里面的想法,遵从功能要求,开始搭建自己的框架;按照MVC的设计模式,逐个击破;然后让各部分跳转自然。最后阶段便是各部分的细节优化。
按照这种方式,也许能够有效提高效率,搭建出更加完善的站点。